18:41 Как создать сайт на WordPress: полное руководство для новичков | |
Из этой статьи вы узнаете, как создать сайт на WordPress. С помощью пошагового руководства сделаете качественный и функциональный ресурс, пригодный для привлечения и конвертации трафика.  Почему WordPress
Почему WordPress
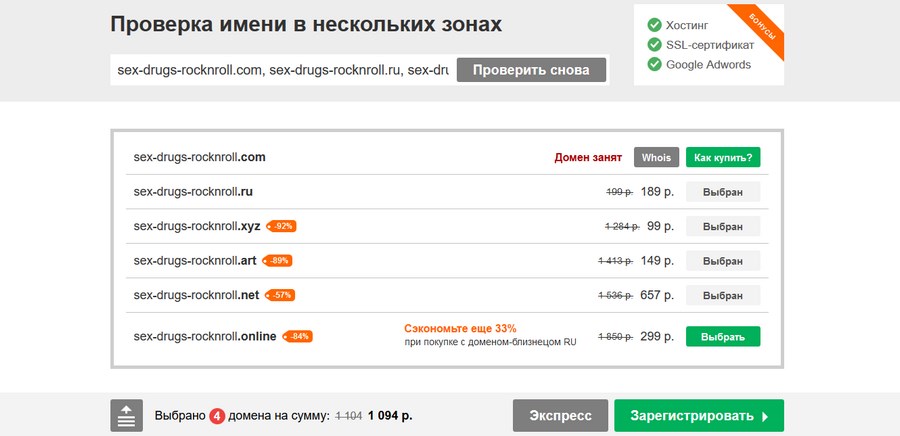
WordPress — это самая популярная система управления контентом (CMS). По данным Web Technology Surveys, на этом движке по состоянию на ноябрь 2018 года работает 32,3 % от общего числа существующих сайтов, а также 59,5 % сайтов, использующих CMS. В 2015 году WordPress использовали только 24 % ресурсов на CMS. Ниже перечислены основные причины популярности WordPress. Бесплатный «движок» CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL). Вы можете свободно использовать этот продукт в любых целях, включая коммерческие. Практически неограниченные возможности С помощью WordPress можно создать интернет-магазин, личный блог, корпоративный сайт, информационный портал, отраслевой ресурс, галерею мультимедиа. Гибкая настройка внешнего вида и функциональности Владельцам сайтов на WordPress доступны платные и бесплатные шаблоны, с помощью которых можно кастомизировать внешний вид. А с помощью плагинов можно решать технические задачи, обеспечивать необходимую функциональность сайта. Простота администрирования Чтобы работать с WordPress, не нужны специальные знания. Принципы работы с движком понятны на интуитивном уровне. Возможность создать сайт и опубликовать первый контент в течение 5 минут Конечно, придется потратить гораздо больше времени, чтобы превратить шаблонный продукт во что-то новое и интересное. Но на первую публикацию потратите не больше 5 минут.WordPress используют The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune и многие другие крупные СМИ, корпорации и организации. Черт, даже Rolling Stones и Snoop Dogg оценили этот «движок». Больше примеров смотрите на официальном сайте WordPress. Ну что, решили сделать сайт на WordPress? Тогда переходите к пошаговому руководству. Шаг № 1: как выбрать хостинг и зарегистрировать доменЕсли у вас некоммерческий проект, выбирайте бесплатный хостинг. Например, делиться с миром фотографиями котиков или вести дневник молодого бодибилдера можно на платформе WordPress. Адрес сайта будет выглядеть так: primer.wordpress.com. Если реализуете коммерческий проект, например, создаете тематический блог, корпоративный сайт или планируете зарабатывать с помощью ресурса любым способом, выбирайте платный хостинг. Чтобы выбрать надежного хостинг-провайдера, изучите наш подробный гайд. Если на это нет времени, воспользуйтесь услугами одной из перечисленных ниже компаний: Зарегистрировать домен вам также поможет хостер. Достаточно придумать доменное имя, убедиться, что оно свободно, и оплатить регистрацию. 
Следующие рекомендации помогут выбрать удачное доменное имя: Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие. 700+ лучших инструментов для комплексного продвижения сайта Шаг № 2: как установить WordPressПосле покупки хостинга и регистрации доменного имени установите WordPress. Обратите внимание, некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если вы приобрели хостинг без установленного движка, следуйте инструкциям: Перейдите на сайт WordPress и скачайте дистрибутив. 
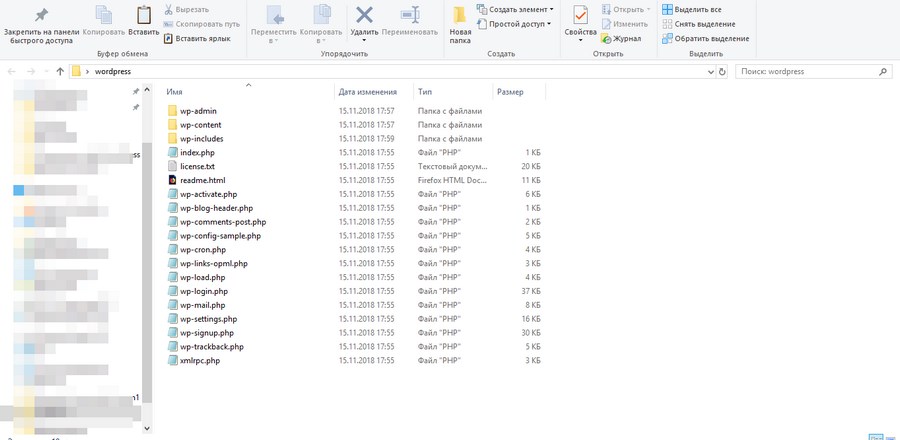
Распакуйте архив. 
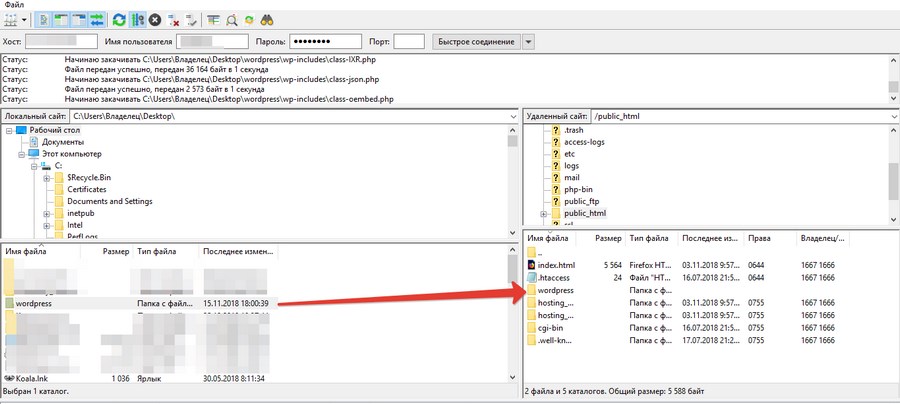
С помощью FileZilla или другого FTP-клиента загрузите файлы WordPress в корневую папку или в субдиректорию. В корневой папке находится файл index.html. Чтобы создать субдиректорию, нужно поместить папку с файлами сайта в корневой каталог. В первом случае сайт будет доступен по адресу www.vash-site.ru. Во втором случае вы установите WordPress на существующий сайт. Он будет доступен по адресу www.vash-site.ru/wordpress/. 
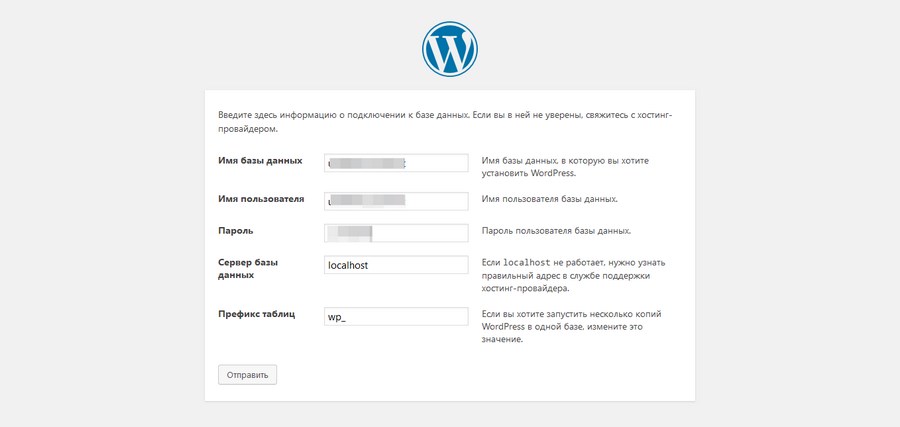
Установите WordPress. Для этого откройте ссылку на сайт в браузере. Укажите данные базы данных. Их должен предоставить хостинг-провайдер. 
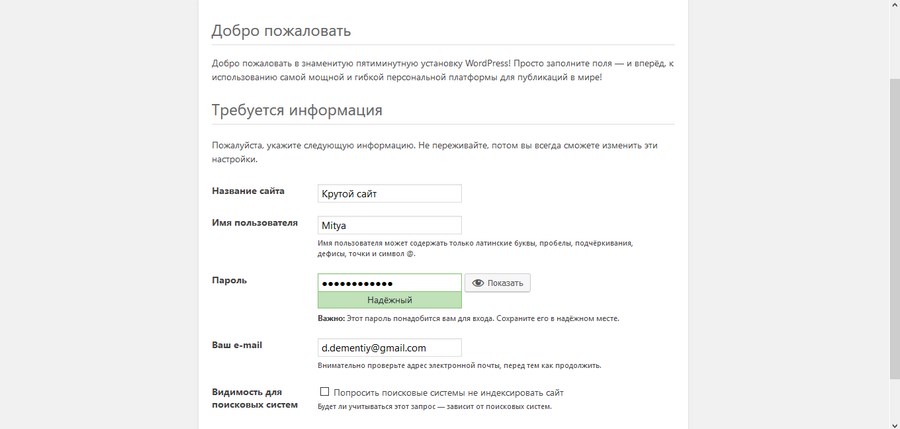
Заполните необходимую информацию: укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс. 
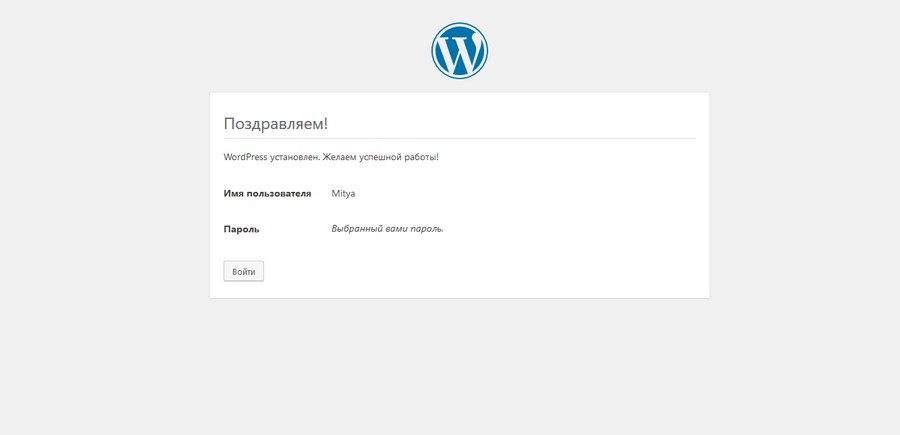
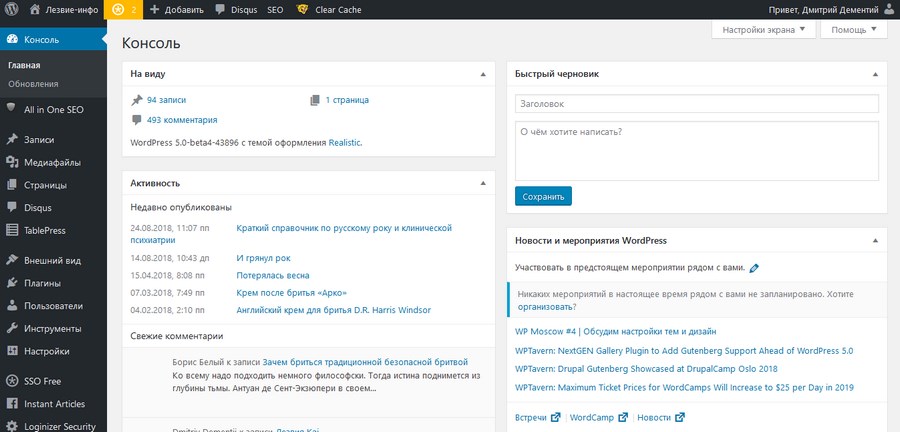
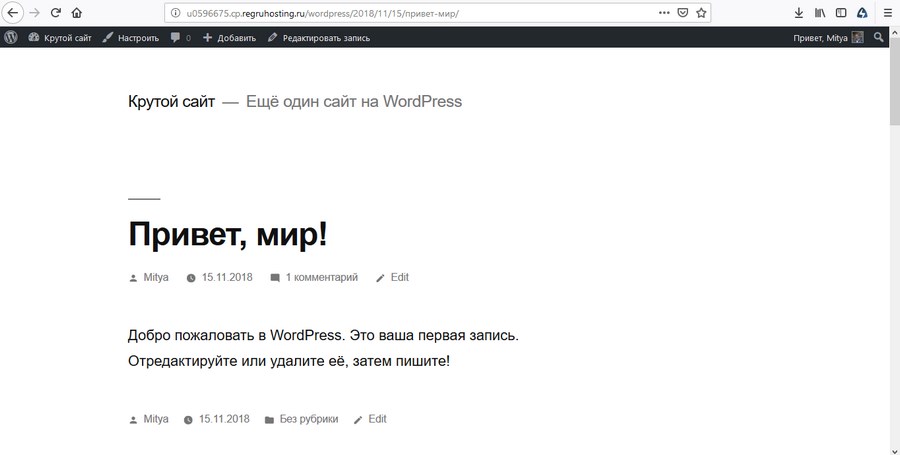
Если все сделано верно, увидите следующее сообщение (см. иллюстрацию). 
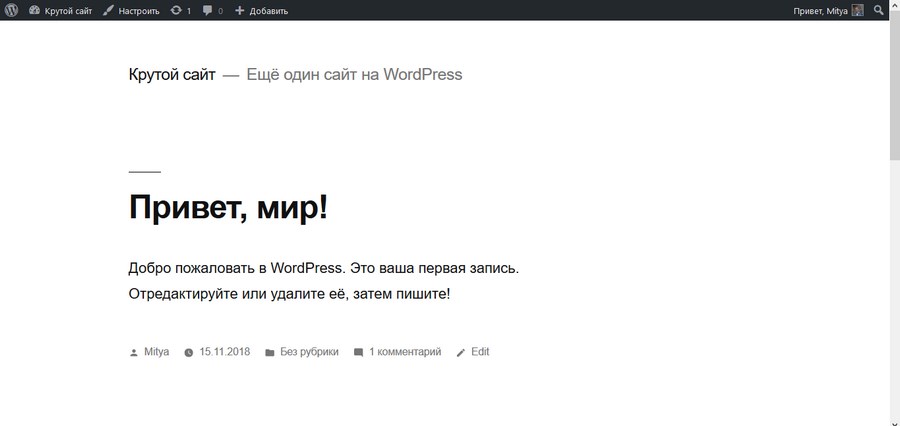
По основному URL должен открываться сайт. 
Теперь можете войти в панель администрирования и приступить к настройке.  Шаг № 3: выберите подходящую тему для WordPress
Шаг № 3: выберите подходящую тему для WordPress
Дизайн-шаблон или тема WordPress отвечает за внешний вид и функциональность ресурса. Иными словами, с помощью темы вы можете кастомизировать сайт на стандартном движке. Выбрать подходящую тему помогут следующие вопросы и ответы. 

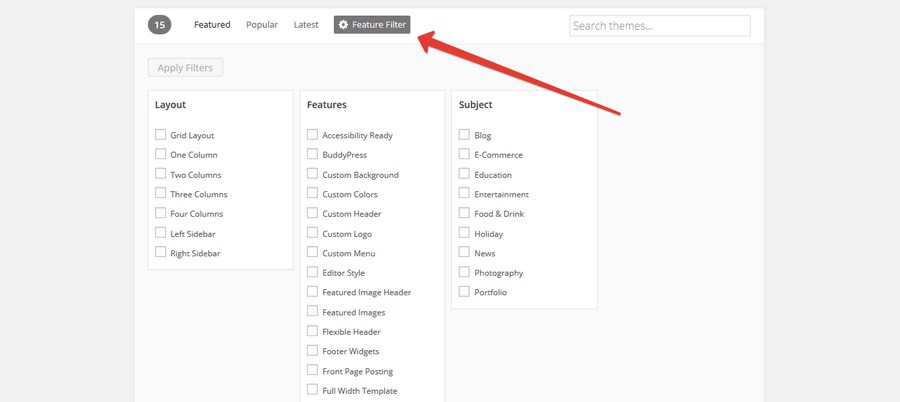
Найдите нужную тему по названию или с помощью фильтра характеристик. 
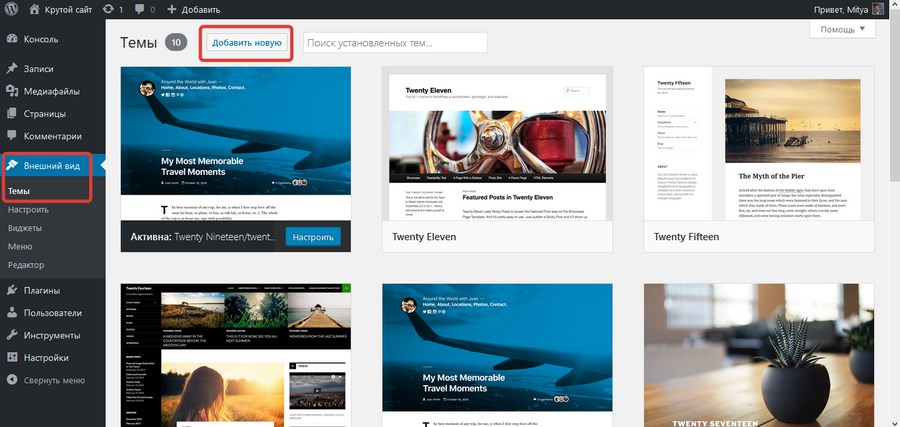
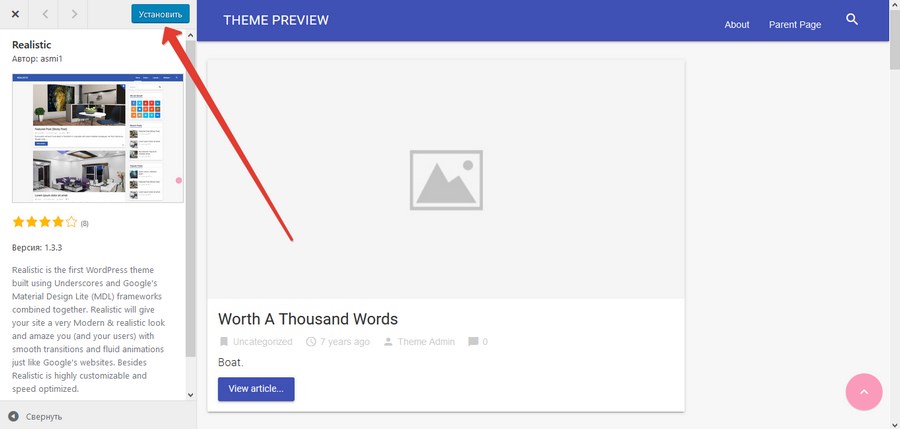
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». Движок включит режим предпросмотра. Если внешний вид сайта вас устраивает, установите и активируйте тему. 
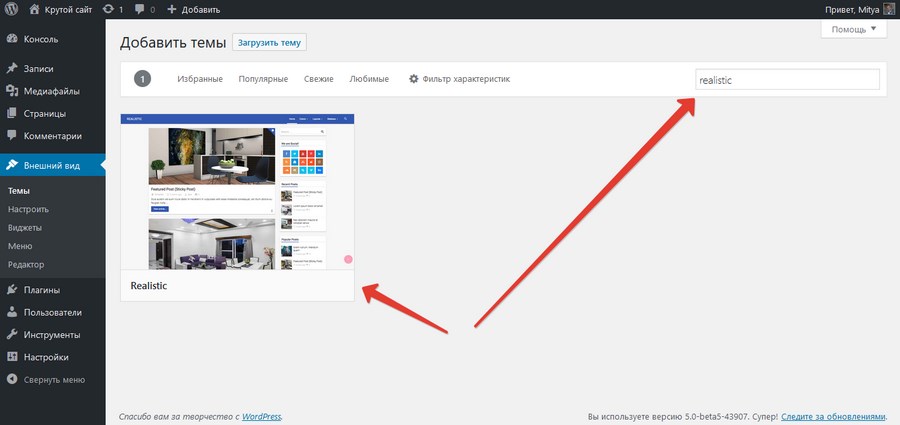
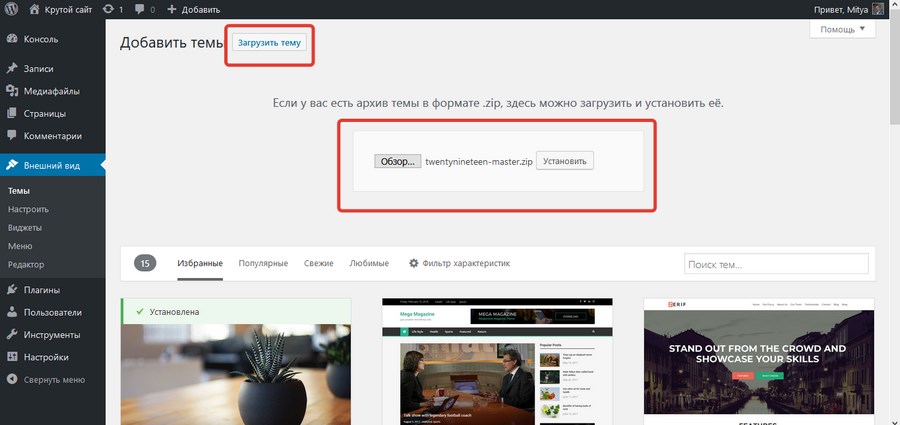
Второй способ: скачайте дистрибутив выбранной темы на компьютер. Это должен быть архив в формате .zip. В разделе админки «Внешний вид – Темы – Добавить новую» загрузите и установите шаблон. После загрузки активируйте его. 
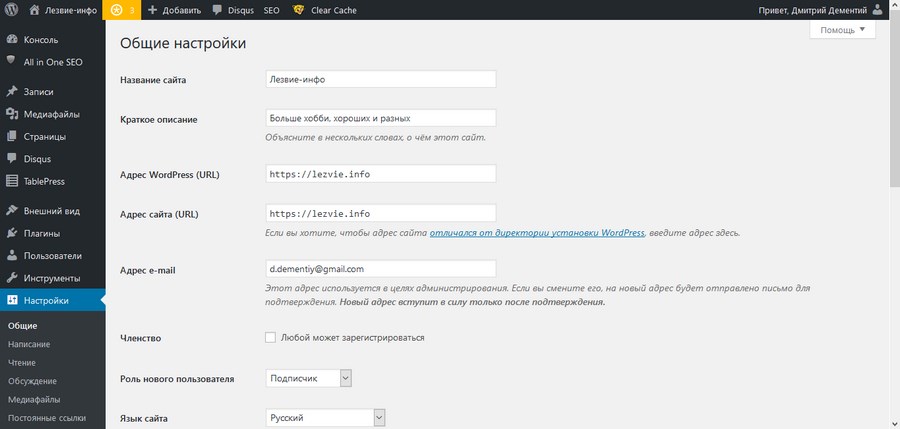
Вы установили и активировали понравившийся шаблон. Теперь приступайте к настройке «движка» и темы. Как правильно заказать сайт: пошаговое руководство для чайников Шаг № 4: как настроить CMS WordPress и темуНа этом этапе необходимо уделить внимание базовым настройкам системы управления контентом, которые доступны без установки дополнительных плагинов. Также следует настроить тему. Обратите внимание, настройки шаблонов отличаются. Помните, если вы выбрали англоязычную тему, ее необходимо русифицировать. Можете поручить это специалисту или выполнить необходимые действия самостоятельно. О самостоятельной русификации шаблона читайте ниже. Настраиваем CMS WordPressВойдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек. В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития сайта на нем захотят регистрироваться только боты и злоумышленники. 
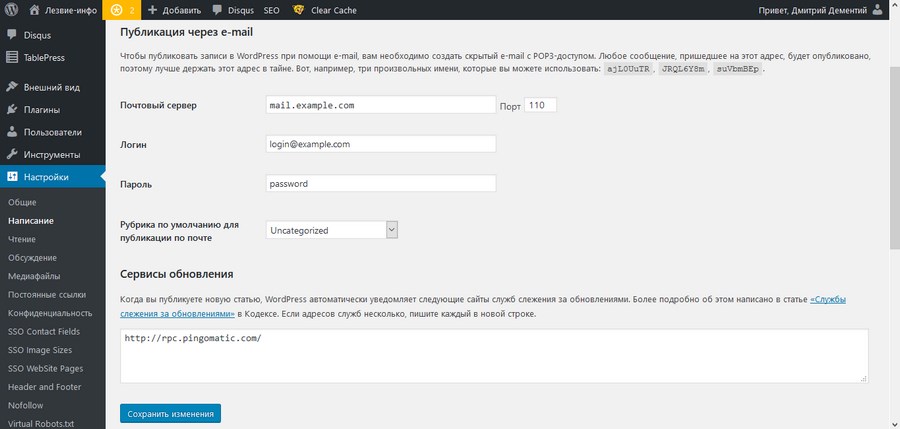
В разделе «Написание» выберите необходимые параметры. В начале работы подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress. Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае движок будет автоматически уведомлять поисковые системы о публикации новых материалов. Например, выберите сервис http://rpc.pingomatic.com/. Сохраните изменения. 
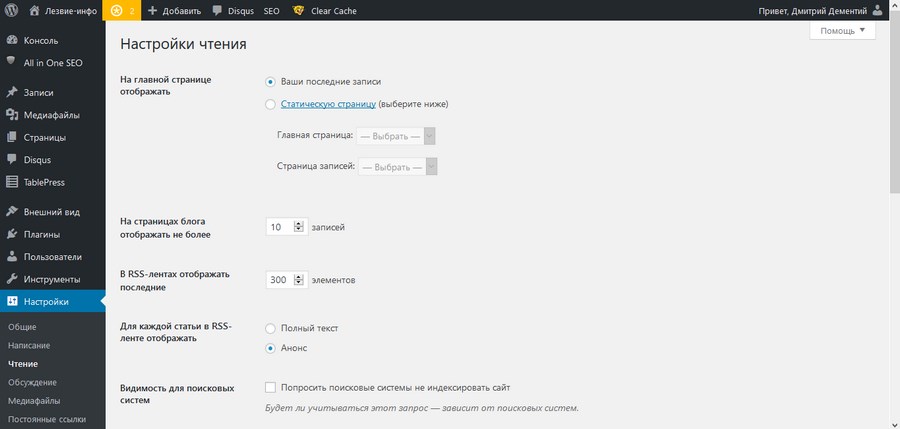
В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если создаете блог, на главной должны быть последние записи. В качестве примера обратите внимание на главную страницу проекта TeachLine. Если создаете сайт со статическими страницами, то на главной должна отображаться одна из них. В этом случае создайте статическую страницу «Блог», на которой будут отображаться посты. Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если по какой-то причине в настоящее время не хотите, чтобы поисковики индексировали ваш сайт, установите галочку в соответствующем поле. 
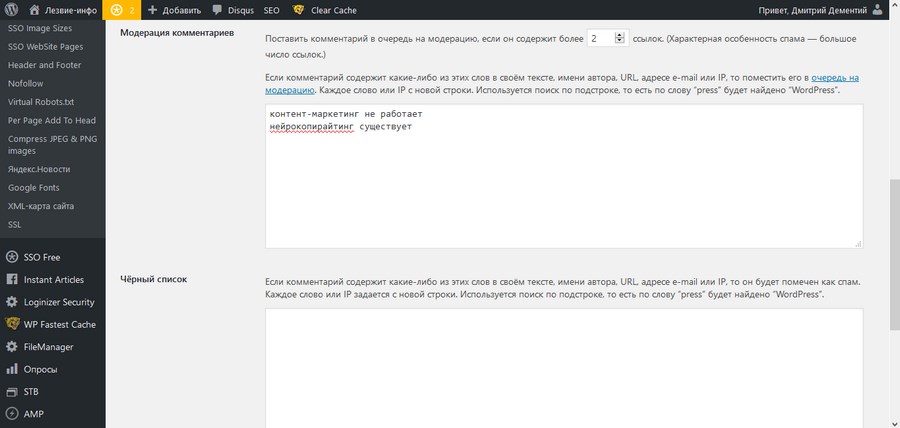
В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев подойдут дефолтные настройки. Уделите внимание полям «Модерация комментариев» и «Черный список». Можете указать признаки, по которым комментарии будут перед публикацией поставлены в очередь на модерацию или окажутся в списке «Спам». Эти настройки сработают, если вы пользуетесь дефолтными комментариями WordPress. 
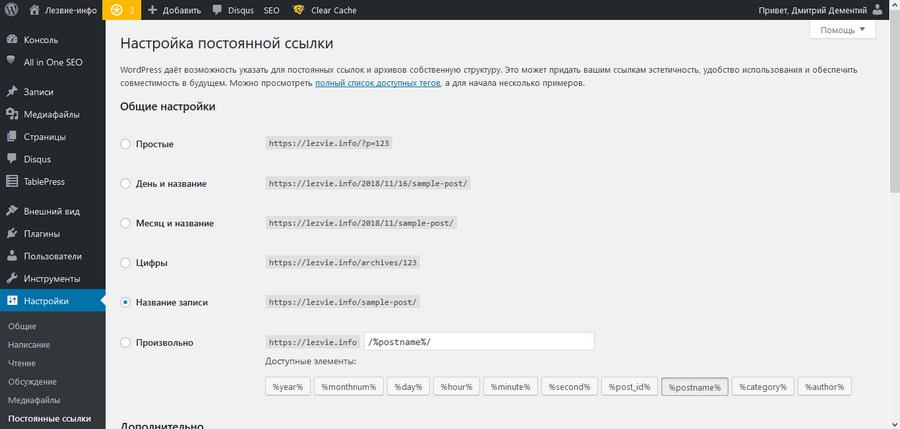
В разделе «Медиафайлы» оставьте настройки по умолчанию. В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также можете добавить префиксы для ссылок на категории.  Как настроить тему WordPress
Как настроить тему WordPress
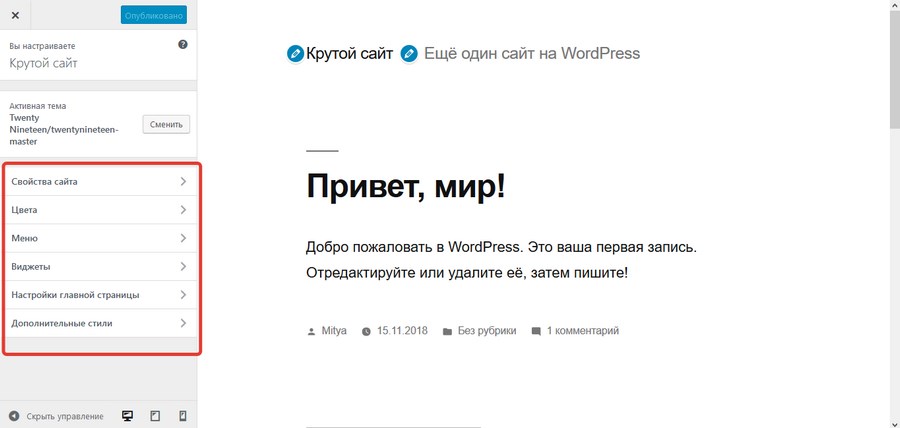
Каждый шаблон имеет собственные настройки. Описание настроек дефолтной темы Twenty Nineteen поможет понять закономерности и настроить выбранный шаблон. В консоли WordPress выберите меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана. 
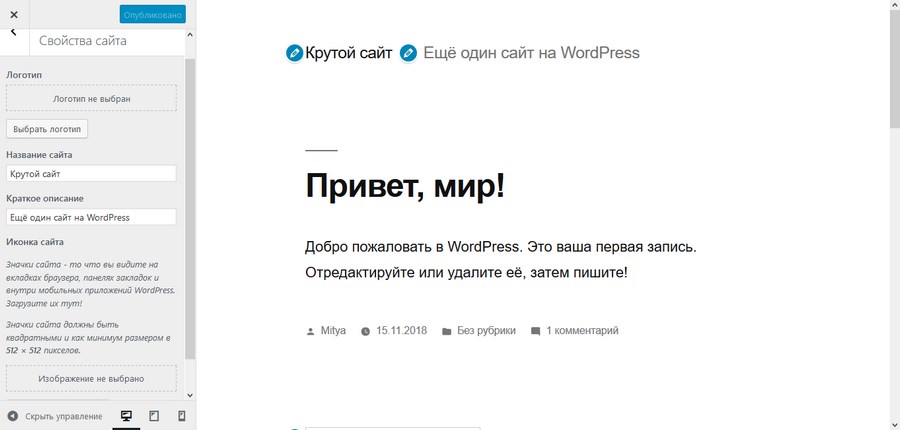
В разделе «Свойства сайта» загрузите логотип, укажите название и краткое описание сайта, добавьте фавикон или значок сайта. 
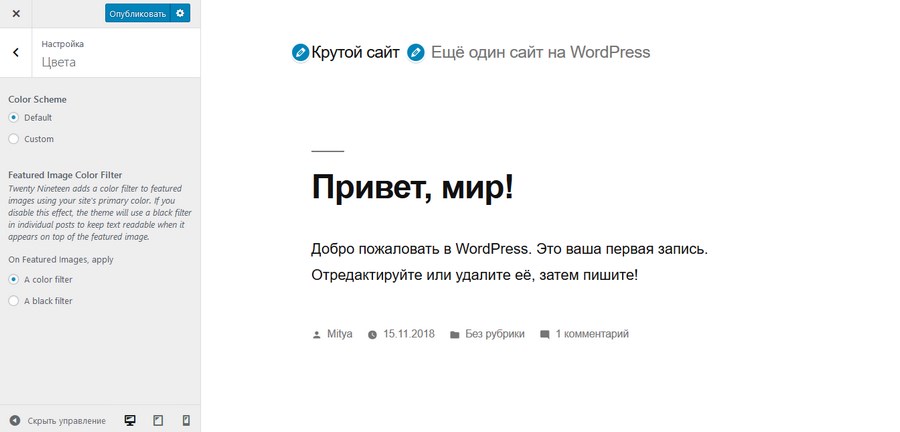
В разделе «Цвета» выберите цветовую схему шаблона, а также цвет фильтра закрепленного фото. 
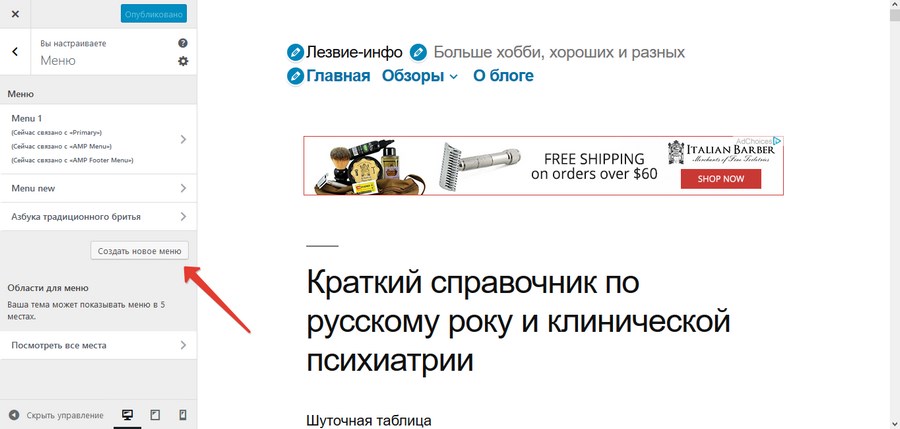
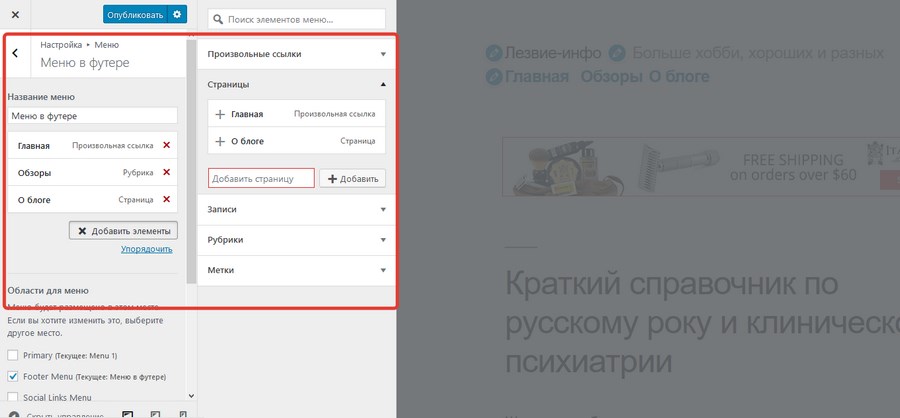
В разделе «Меню» настройте меню сайта. Нажмите кнопку «Создать меню». 
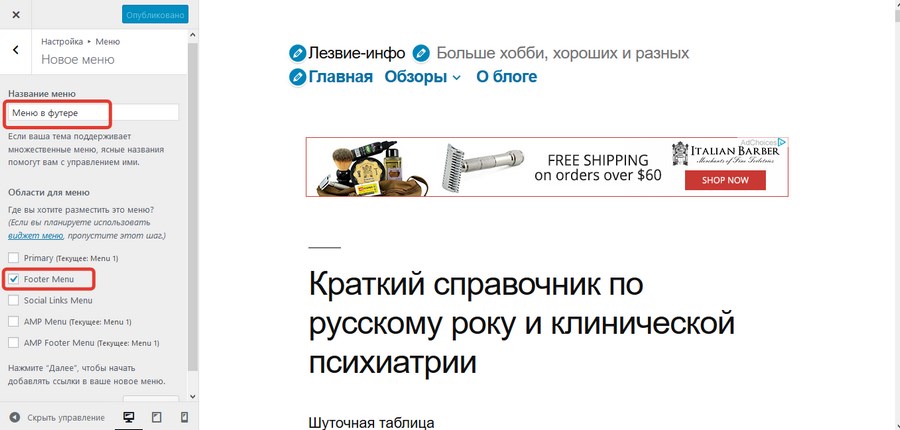
Укажите название и область меню. 
Добавьте в меню нужные страницы и нажмите кнопку «Опубликовать». 
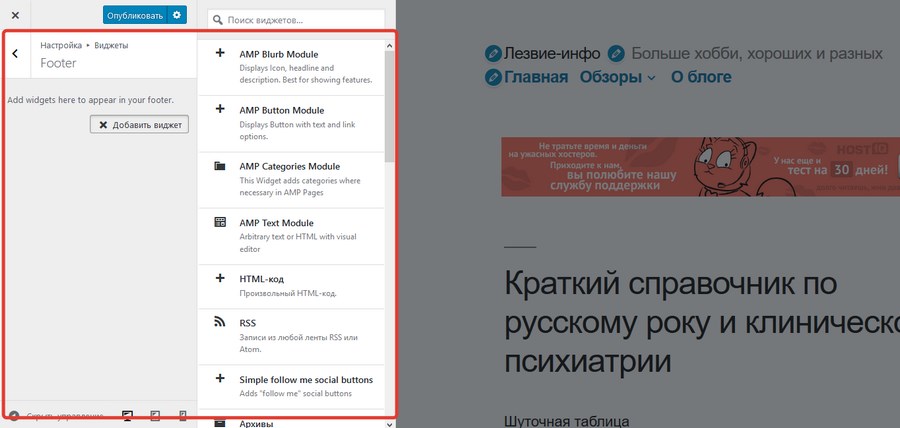
В разделе «Виджеты» добавьте на сайт виджеты. Обратите внимание, начиная с версии WordPress 5 в дефолтной теме движка нет сайдбара.  Как русифицировать тему WordPress
Как русифицировать тему WordPress
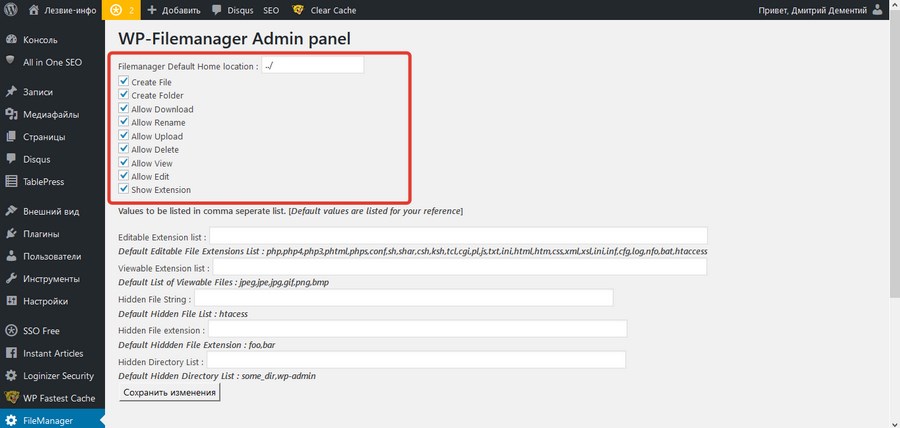
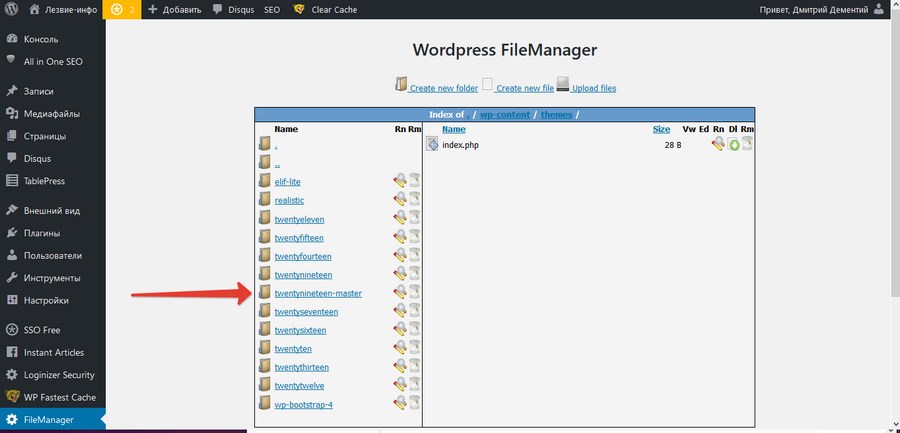
Русифицировать тему удобно с помощью бесплатной программы Poedit. Скачайте и установите ее на компьютер. Затем скачайте на компьютер языковые файлы выбранного шаблона. Для этого потребуется доступ к FTP. Его можно получить с помощью FTP-клиента, например, FileZilla, а также с помощью плагинов, например, File Manager. Если вы установили данный плагин, действуйте по описанному ниже алгоритму. В консоли выберите меню FileManager – Configuration. Настройте конфигурации, как указано на иллюстрации. 
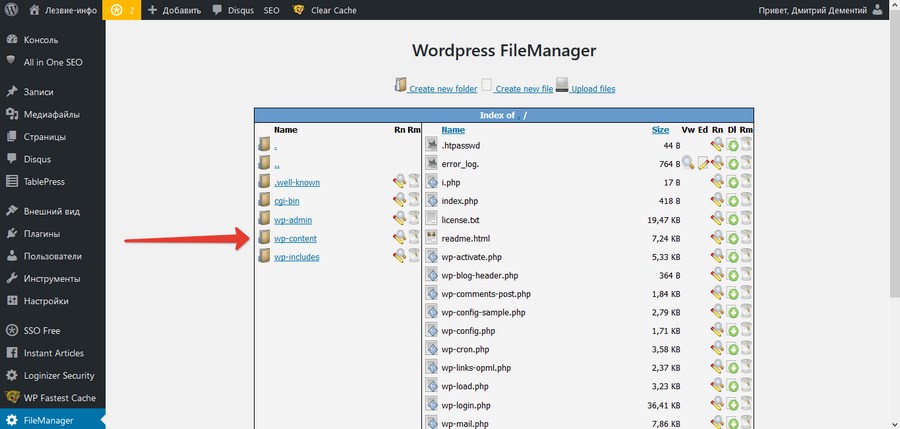
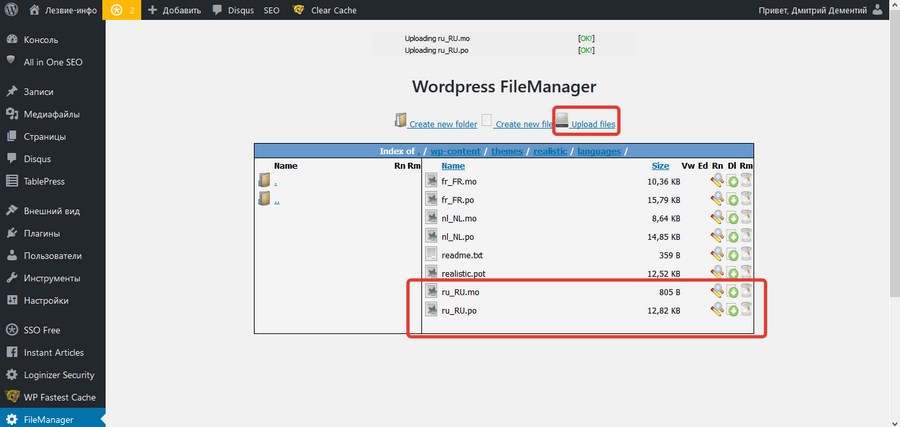
В меню FileManager – FileManager выберите папку wp-content – themes. 
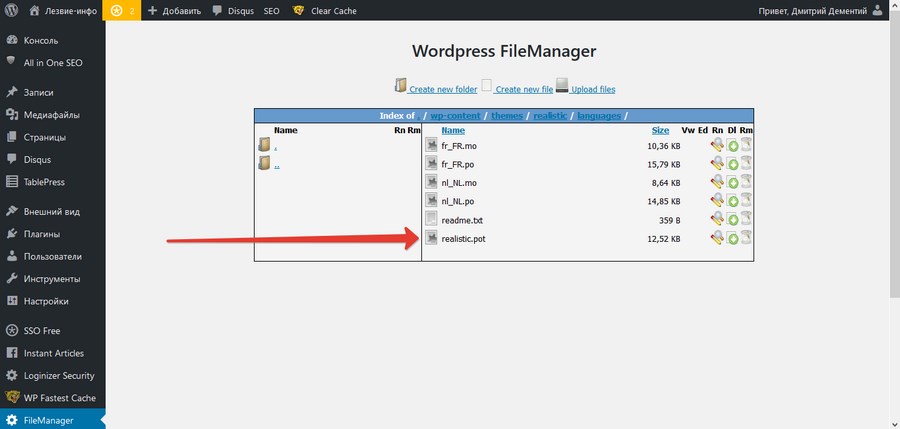
Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages. 
Скачайте на компьютер файлы en.mo и en.po. Если таких файлов нет, скачайте на компьютер файл с расширением .pot. 
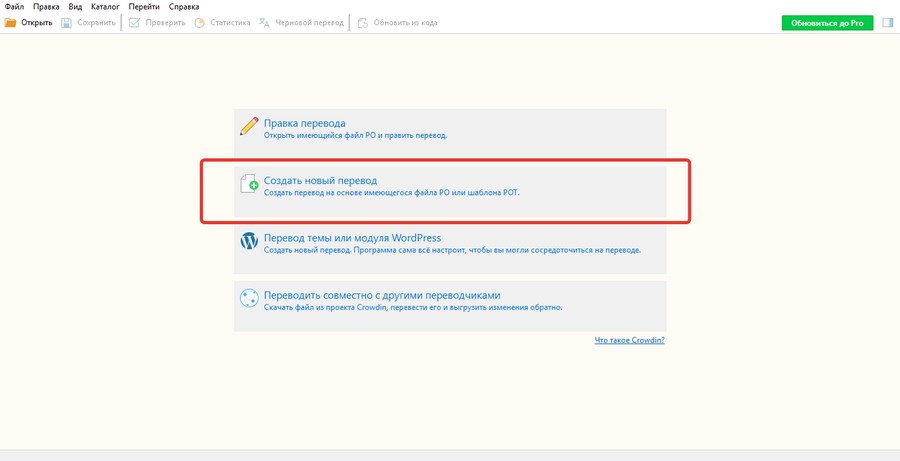
Откройте программу Poedit и выберите опцию «Создать новый перевод». 
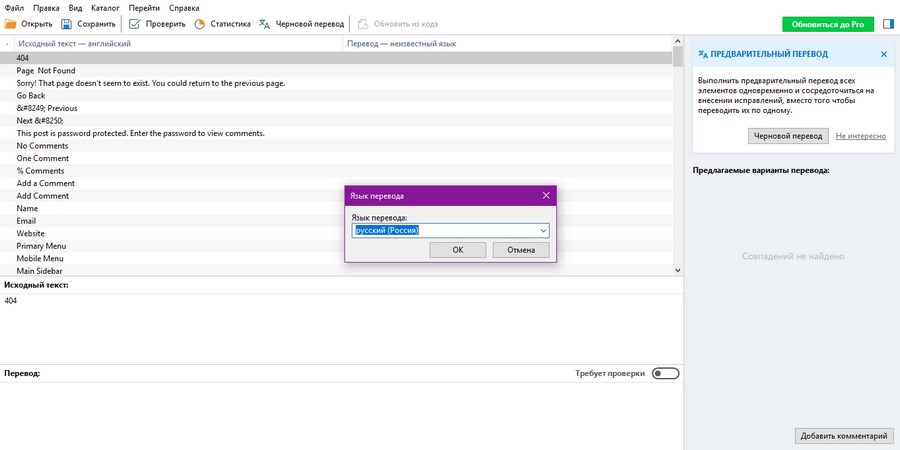
Откройте файл перевода и укажите код языка. 
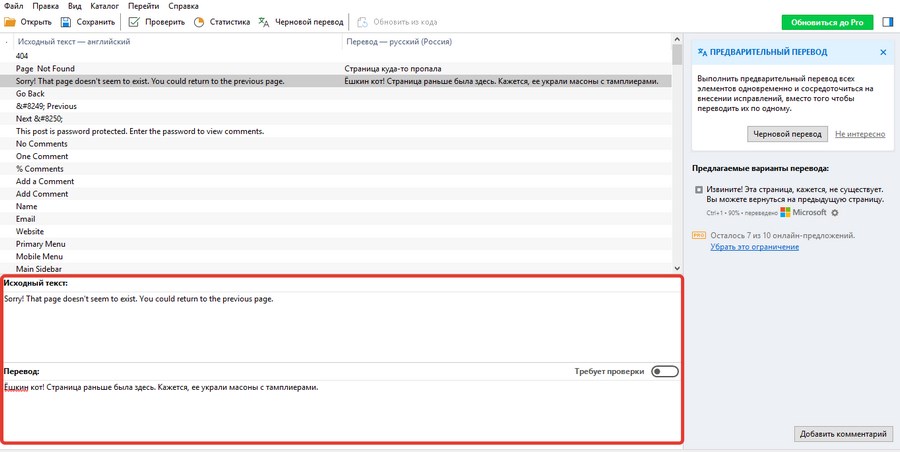
Приступайте к переводу. В поле «Исходный текст» программа отображает текст на английском языке. В поле «Перевод» нужно добавить текст на русском. 
Сохраните перевод. Программа загрузит на жесткий диск вашего ПК два файла: ru_Ru.mo и ru_RU.po. С помощью функции Upload files загрузите файлы в папку languges вашего шаблона. 
Вы русифицировали шаблон. Вместо программы для ПК Poedit можно использовать плагин Loco Translate. После установки и активации надстройки интерфейс для перевода шаблонов появляется прямо в админке сайта.  Шаг № 5: решаем практические задачи с помощью плагинов для WordPress
Шаг № 5: решаем практические задачи с помощью плагинов для WordPress
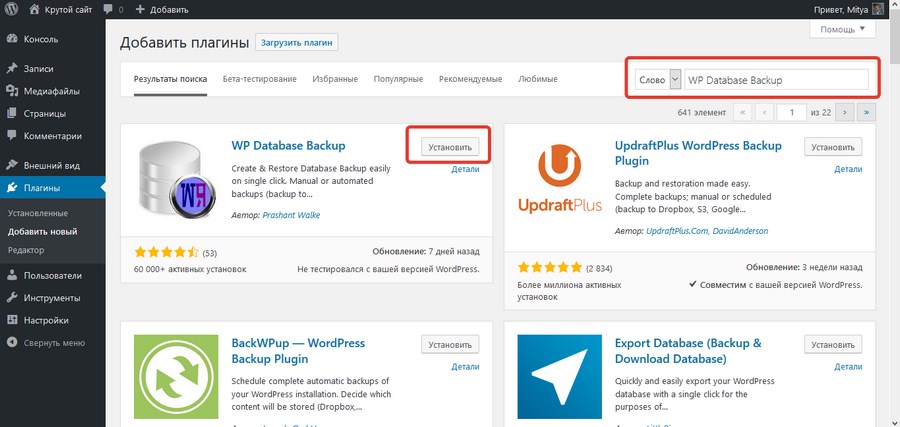
Плагины – одна из болезней начинающих владельцев сайтов на WordPress. Едва зарегистрировав ресурс, новоиспеченные вебмастера ищут в «Яндексе» статьи типа «100 лучших плагинов для WordPress». Они устанавливают десятки расширений. Это негативно влияет на развитие ресурса. Дело не в замедлении работы сайта, хотя избыточное число плагинов может вызывать такую проблему. Вопрос в концентрации внимания и усилий владельца сайта. Вместо создания и публикации качественного контента он часами ищет плагины, устанавливает их и настраивает. Такой вебмастер не видит леса за деревьями: он забывает, что плагины нужны для решения конкретных практических задач. Чтобы успешно развивать сайт, пользуйтесь плагинами с осторожностью. Устанавливайте расширения только тогда, когда хотите решить конкретную задачу. С помощью плагинов можно сделать следующее: Сайт подвергается двум глобальным угрозам. Первая – вы сами. Стремление к совершенству и инновациям может заставить вебмастера пойти на рискованные эксперименты с кодом и программами, которые могут привести к потере информации. Защититься от этого можно с помощью плагинов, создающих резервные копии сайта. Вторая угроза – несанкционированный доступ к ресурсу. Злоумышленники могут пытаться получить доступ к вашему сайту, чтобы установить на него вредоносный код или просто украсть его. Чтобы регулярно создавать резервные копии сайта, воспользуйтесь одним из перечисленных плагинов: Чтобы установить выбранный плагин, войдите в меню «Плагины – Добавить новый». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Ввод». Также вы можете скачать плагин с сайта разработчика и установить его с помощью функции «Загрузить плагин» в верхней части экрана административной панели. 
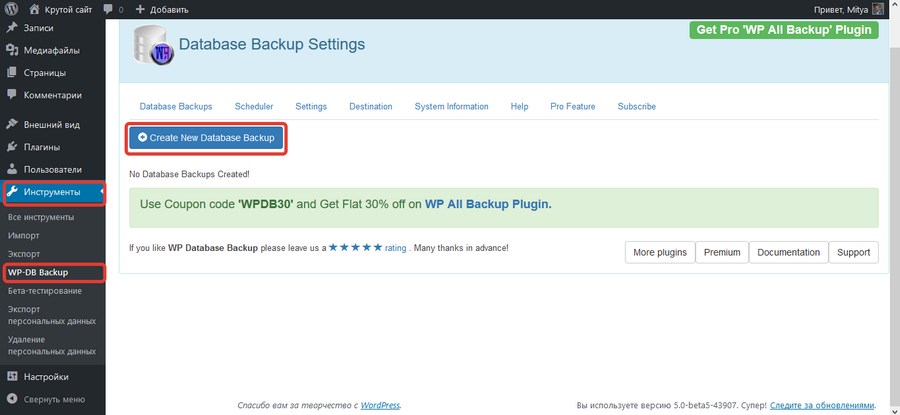
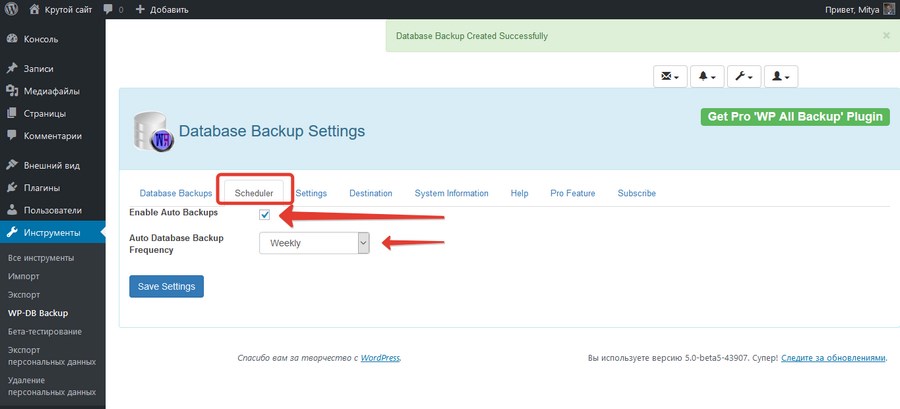
Нажмите кнопку «Установить». После установки активируйте плагин. Теперь настройте параметры резервного копирования. Выберите меню «Инструменты – WP DB BackUp». Нажмите Create New Database BackUp. Вы создали резервную копию по требованию. 
Настройте регулярное создание резервных копий по расписанию. Перейдите на вкладку Sheduler, включите автоматическое создание резервных копий, выберите частоту создания архивов. 
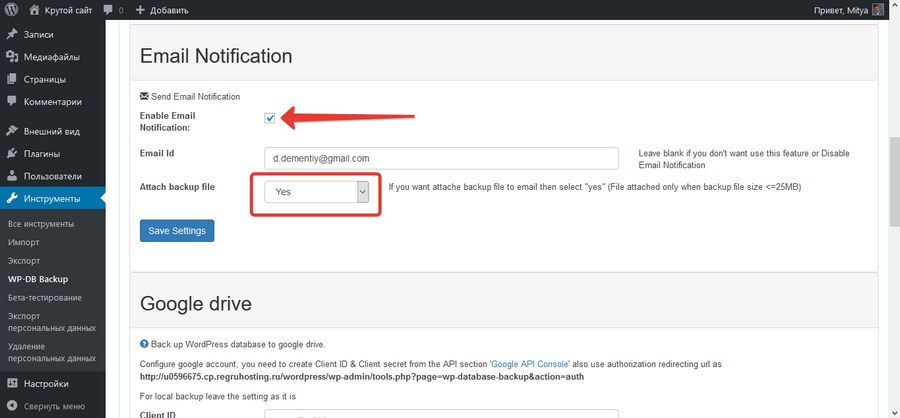
На вкладке Destination включите автоматическое сохранение архива на Google Drive или отправку на электронную почту. 
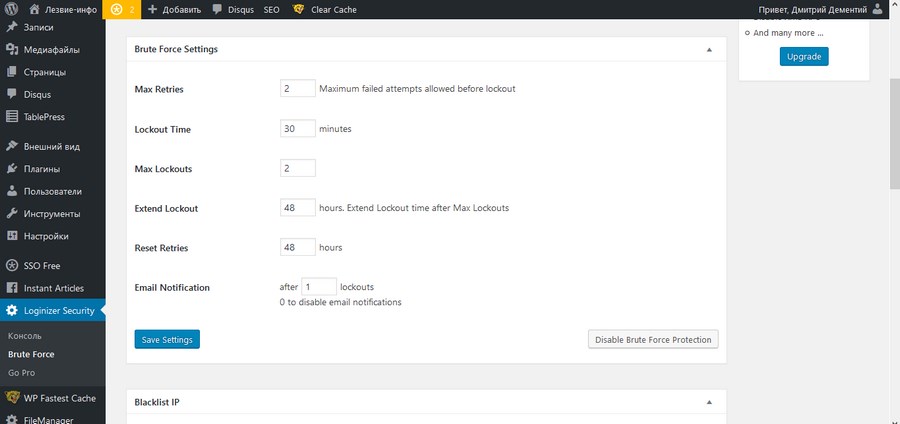
Чтобы защитить сайт от несанкционированного доступа, воспользуйтесь плагином Loginizer Security. Надстройка надежно защищает сайт от взлома методом перебора или брутфорсинга.  Как бороться со спамом на сайте WordPress
Как бороться со спамом на сайте WordPress
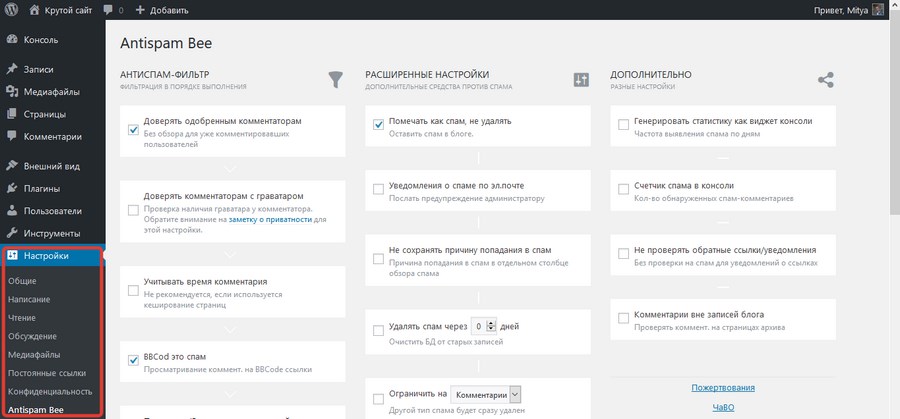
Плагины для борьбы со спамом актуальны, если вы пользуетесь дефолтной системой комментирования WordPress. Сторонние системы комментирования, например, Disqus, защищаются от спама самостоятельно. Защититься от спама можно с помощью плагинов, например, Akismet или Antispam Bee. После установки Antispam Bee плагин работает в фоновом режиме. Обычно подходят дефолтные настройки, но если нужно что-то поменять, перейдите в меню админки «Настройки – Antispam Bee».  Как обеспечить SEO сайта на WordPress
Как обеспечить SEO сайта на WordPress
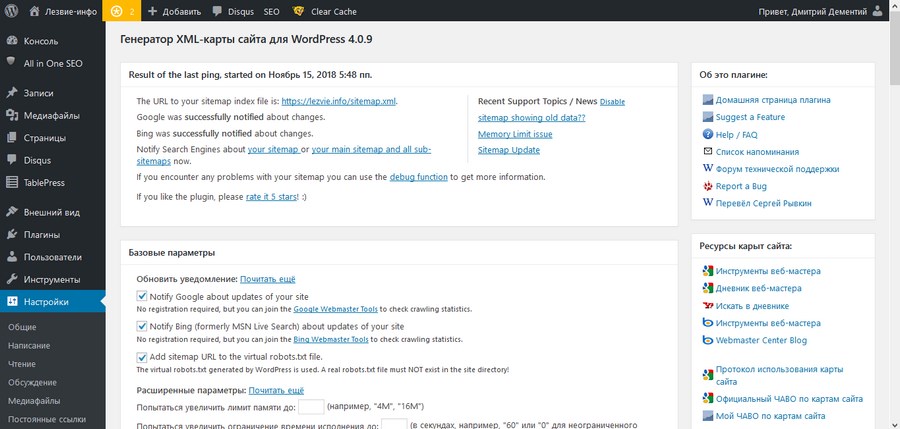
WordPress – SEO-дружественная CMS по умолчанию. Но есть задачи, без которых сайт нельзя считать полностью соответствующим требованиям поисковых систем. Вот они: Чтобы решить эти задачи, вы установите по одному SEO-плагину из трех групп: программы для создания карты сайта, программы для технической оптимизации ресурса и программы для создания микроразметки. Для создания карты сайта используйте один из следующих плагинов: Установите и активируйте выбранный плагин, например, Google XML Sitemap. Для настройки плагина перейдите в меню «Настройки – XML-Sitemap». 
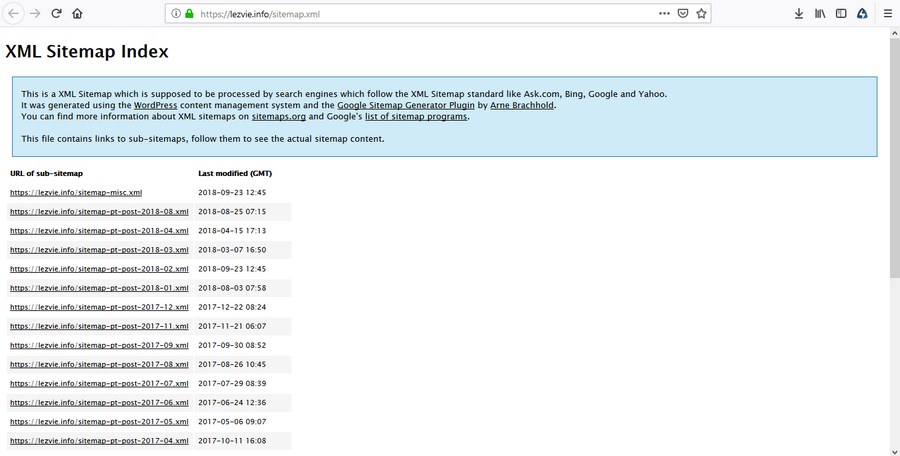
Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил ее адрес в файл robots.txt и приготовился уведомлять поисковые системы об обновлениях ресурса. 
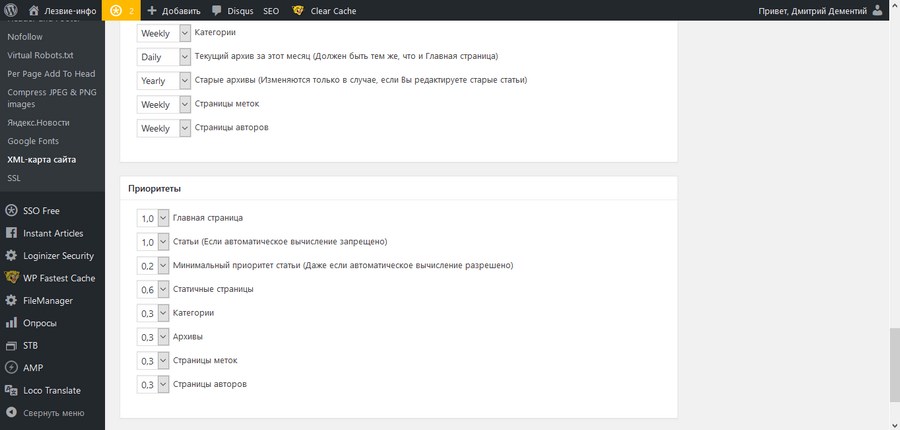
Если вы считаете себя опытным вебмастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» можно вручную включить в карту сайта URL, которые не были включены в нее автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента. 
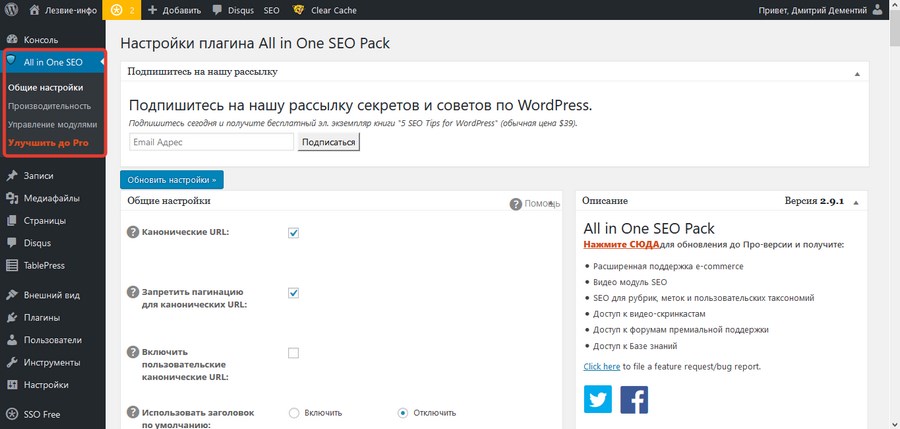
Для технической оптимизации ресурса воспользуйтесь одним из следующих плагинов: Установите и активируйте выбранный плагин, например, All in One SEO Pack. Используйте настройки по умолчанию, если вы только знакомитесь с WordPress. Если считаете себя продвинутым веб-мастером, можете изменить некоторые настройки SEO-модуля. Для этого выберите меню All in One SEO в консоли движка. 
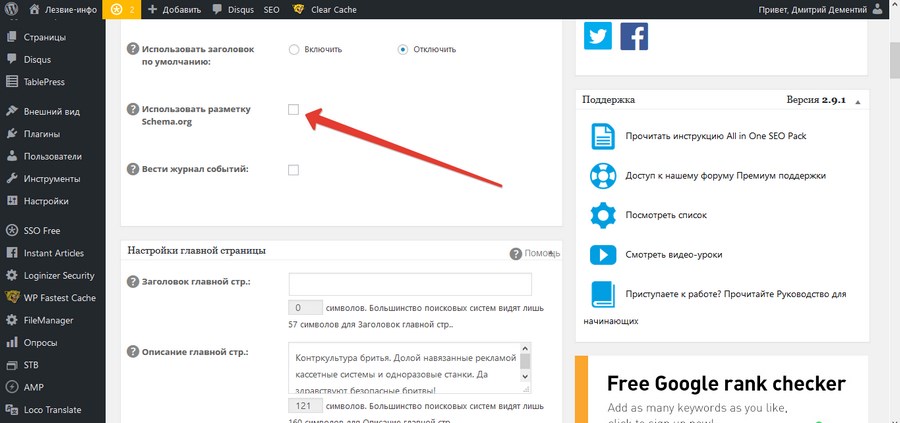
Обратите внимание на перечисленные ниже настройки. В разделе «Основные настройки» уберите флажок напротив пункта Use Schema.org Markup. Размечать страницу лучше с помощью отдельного плагина. 
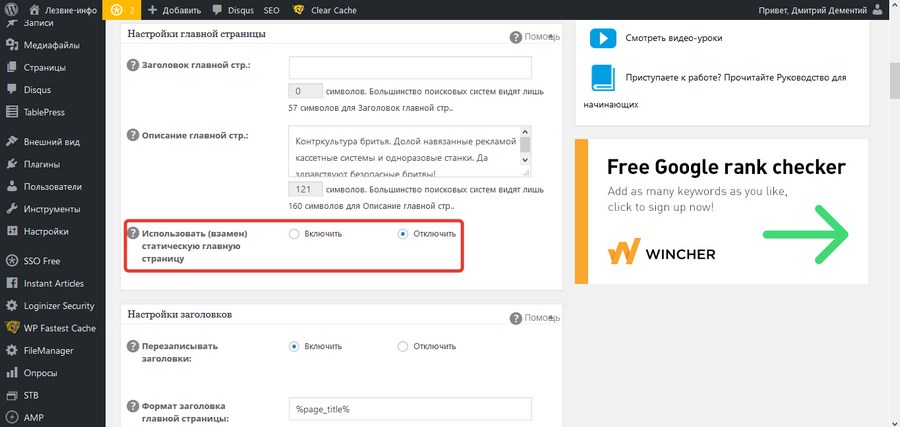
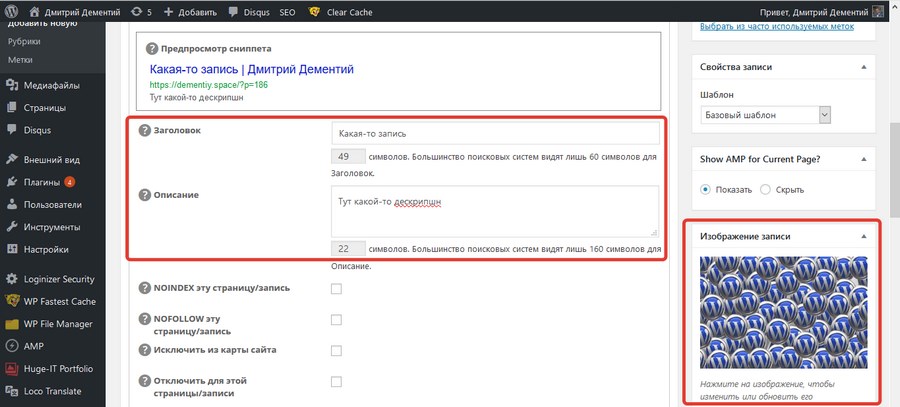
Если в качестве главной используете страницу записей, в разделе «Настройки главной страницы» укажите title, description и keywords. Если в качестве главной используется статическая страница, установите флажок в поле «Включить». 
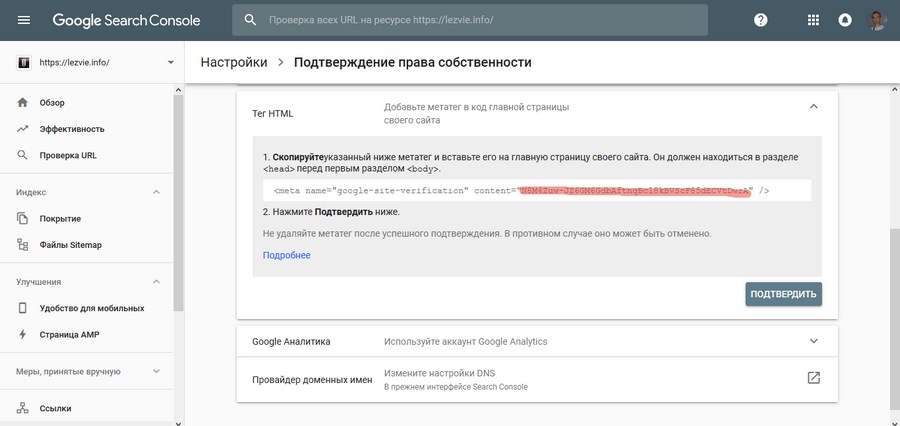
В разделе «Настройки для вебмастера» укажите код верификации ресурса в кабинете для вебмастеров Google. Для этого добавьте в «Инструменты для вебмастеров» новый ресурс, выберите альтернативные методы верификации. Скопируйте часть кода HTML, указанную на иллюстрации. 
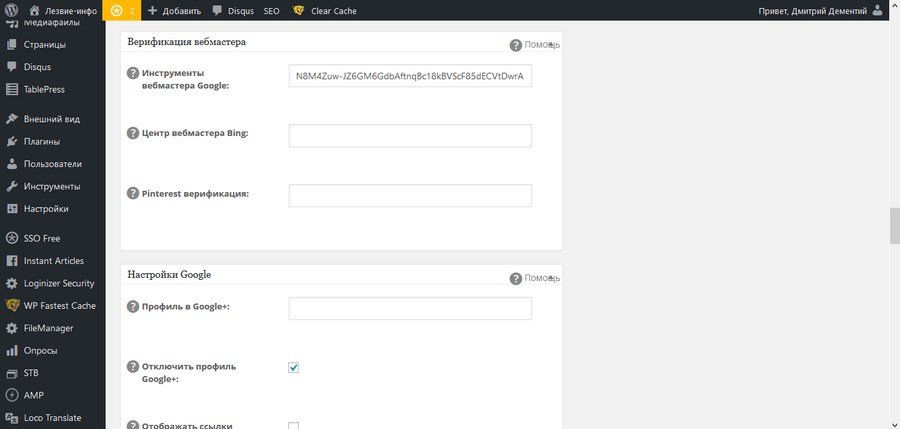
Вставьте ее в поле «Инструменты вебмастера Google» на странице настройки плагина. 
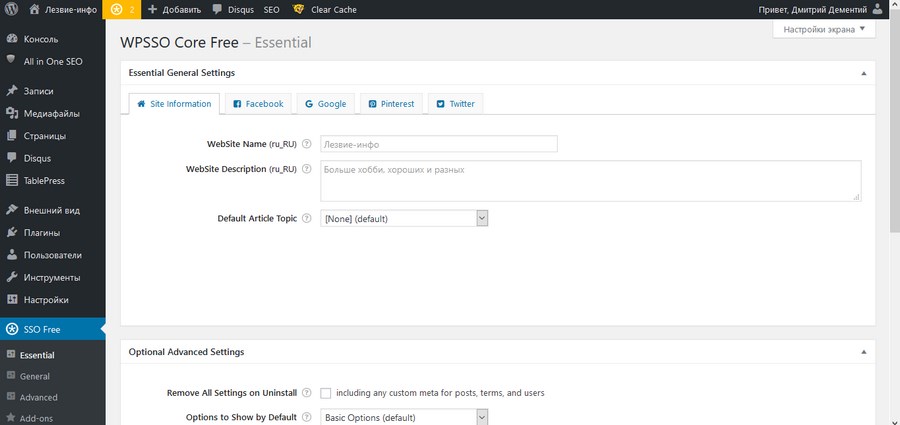
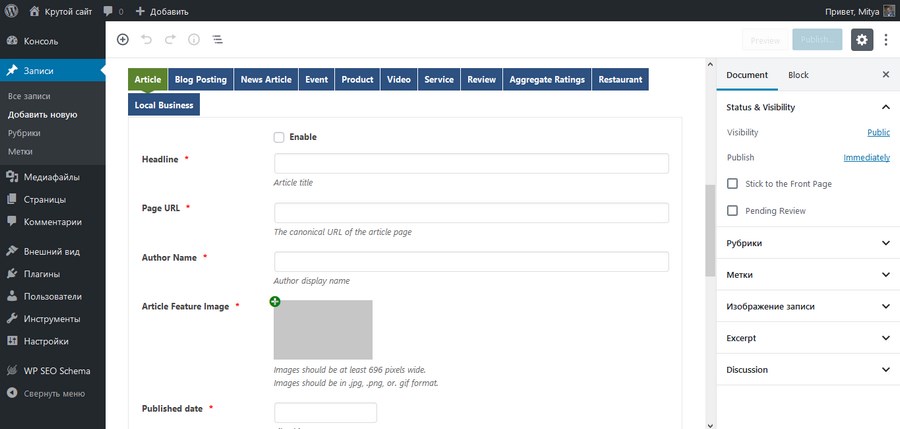
Сохраните параметры плагина. В кабинете для вебмастеров нажмите кнопку «Подтвердить». Для разметки страниц воспользуйтесь одним из следующих плагинов: Связка WPSSO и WPSSO JSON Первый плагин базовый, а второй представляет собой расширение. С помощью базового решения на сайт можно добавить разметку Open Graph. С помощью второго с помощью JSON-LD реализуется разметка Schema.org. WP SEO Structured Data Schema С помощью данного плагина на сайт можно добавить несколько типов разметки Schema.org, включая Article, BlogPosting и Review. Разметка реализуется с помощью JSON-LD. Плагин Schema App С помощью этой программы на сайт можно добавить разные типы разметки Schema.org. Она реализуется через JSON-LD. Бесплатная версия поддерживает базовые типы разметки. Также разметку можно реализовать с помощью онлайн-генератора Schema.org JSON-LD Generator.Установите и активируйте плагины WPSSO и WPSSO JSON. В консоли на странице настроек плагинов в разделе Essential Settings укажите информацию о сайте, а также сведения для разметки Open Graph. Не меняйте другие настройки. 
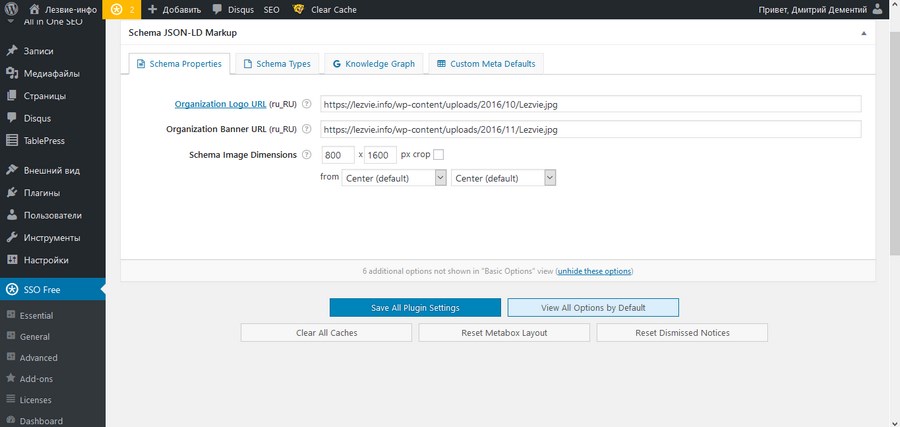
Перейдите в раздел Schema Markup. В полях Organization Logo Image URL и Organization Banner URL укажите URL логотипа и баннера сайта. Эти изображения могут использоваться на странице поисковой выдачи. 
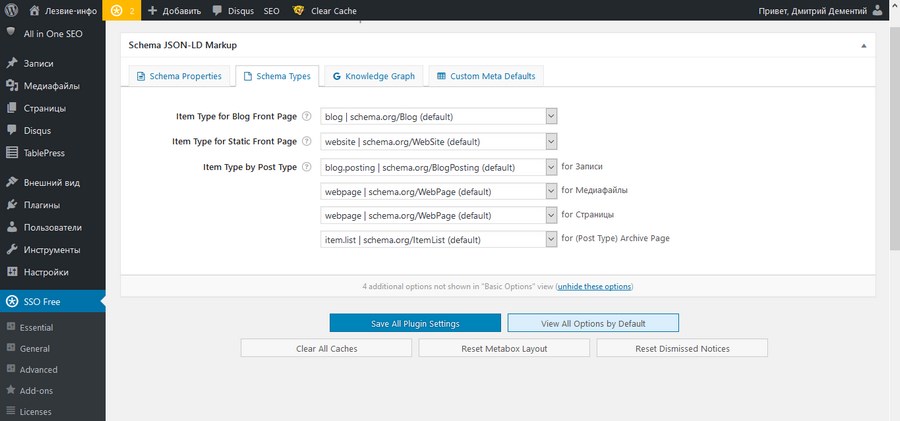
С помощью выпадающего меню выберите базовый тип разметки для страницы записей блога, статической главной страницы. Вам нужны следующие типы: Blog и Website соответственно. Выберите тип разметки для страниц публикаций, статических страниц и страниц медиафайлов. Для страниц записей подходят типы разметки Article и BlogPosting. Выбор зависит от формата публикаций в блоге. Тип разметки BlogPosting – производное Article. Кроме BlogPosting, к частностям Article относится тип разметки News Article или «Новость». То есть BlogPosting содержит все семантические данные разметки Article. Используйте тип BlogPosting, если публикуете небольшие заметки, личные наблюдения и впечатления. Используйте тип Article, если публикуете обзоры, аналитические статьи, руководства. Вот пример: для публикаций в блоге «Текстерры» подходит тип разметки Article, а для дневника Екатерины Безымянной в ЖЖ подходит тип BlogPosting. Для статических страниц и страниц медиафайлов укажите тип разметки WebPage. 
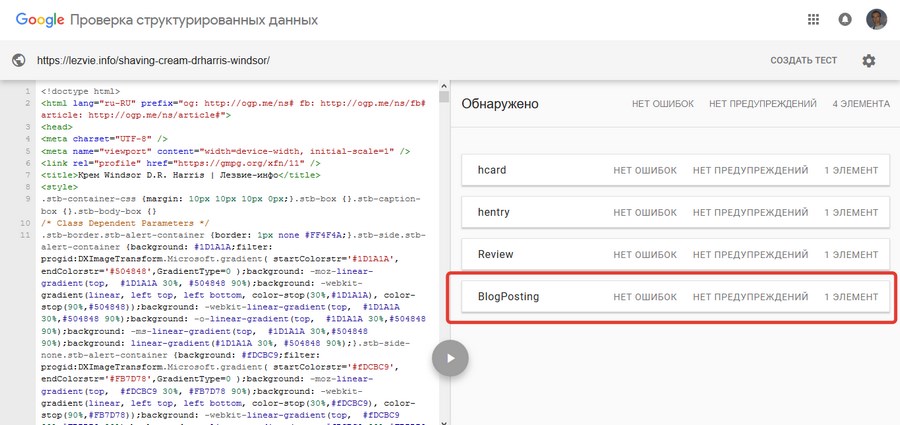
После сохранения настроек плагин будет автоматически добавлять на страницы сайта выбранный тип разметки. В том числе семантические данные появятся на существующих страницах. Убедиться в этом можно с помощью инструмента проверки структурированных данных Google. 
Что делать, если вы публикуете материалы разного типа: лонгриды, небольшие заметки и новости? В этом случае для каждой публикации лучше выбрать подходящую разметку. Вместо надстройки WPSSO JSON воспользуйтесь плагином WP SEO Structured Data Schema. После установки и активации плагина на странице редактирования постов появится дополнительный раздел. С его помощью можно выбрать тип разметки и указать структурированные данные. 
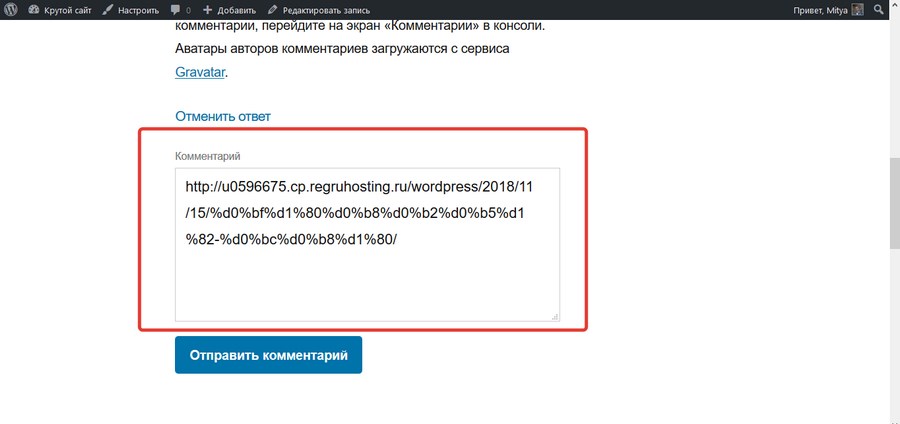
Недостаток плагина – необходимость размечать каждую публикацию вручную. А к преимуществам можно отнести поддержку дополнительных типов разметки, например, Review, Product и Aggregate Ratings. Бесплатная версия WPSSO JSON не поддерживает эти типы. Нет времени вникать в тонкости SEO? Закажите SEO-продвижение от TexTerra. Как повысить функциональность и юзабилити ресурсаПовышать функциональность и юзабилити можно и нужно постоянно. Как отмечалось выше, некоторые владельцы сайтов на WordPress так увлекаются этим процессом, что устанавливают десятки и даже сотни плагинов. Чтобы избежать этой ошибки, начинайте повышение функциональности и улучшение юзабилити не с плагинов, а с определения проблем и задач, которые хотите решить. Например, если хотите создать интернет-магазин на WordPress, найдите плагины для электронной коммерции. Если считаете, что стандартная система навигации недостаточно удобна для пользователей, найдите плагины, с помощью которых можно добавить на страницы сайта хлебные крошки, а также ссылки на похожие материалы. Также с помощью плагинов можно добавить форму быстрой связи с владельцем сайта, вывести в сайдбаре список самых активных комментаторов, демонстрировать посетителям форму подписки и решать другие задачи. У нас в портфолио бомбовские сайты интернет-магазинов. Подробности по ссылке. ПодробнееНачните улучшение юзабилити с латинизации URL сайта. Обратите внимание на ссылку, которую CMS генерирует по умолчанию. В ней есть кириллические буквы. 
Скопируйте URL и вставьте его в комментариях на сайте или в текстовом редакторе. 
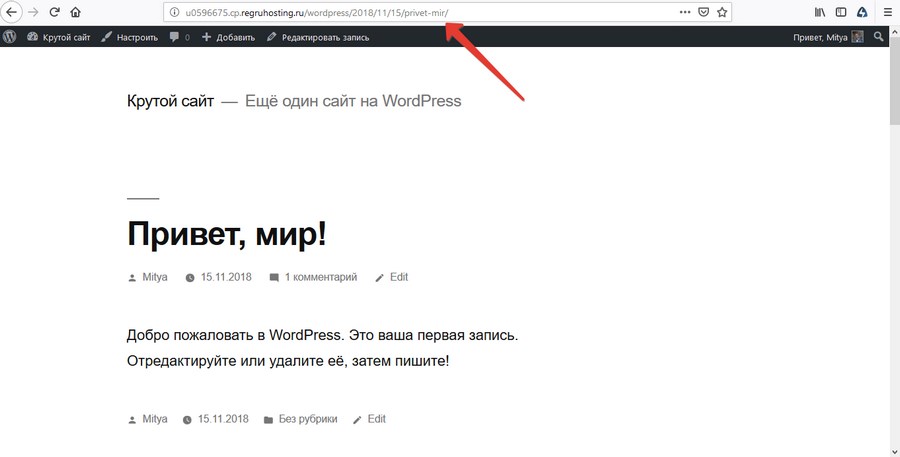
Ссылки остаются одним из факторов ранжирования сайтов, поэтому необходимо заниматься естественным линкбилдингом. У пользователей резко уменьшается желание ссылаться на вас, когда вместо удобной и понятной человеку ссылки приходится публиковать какие-то крокозябры. Эту проблему можно решить с помощью WP Translitera или аналогичного плагина. Для этого достаточно установить и активировать выбранный модуль. 
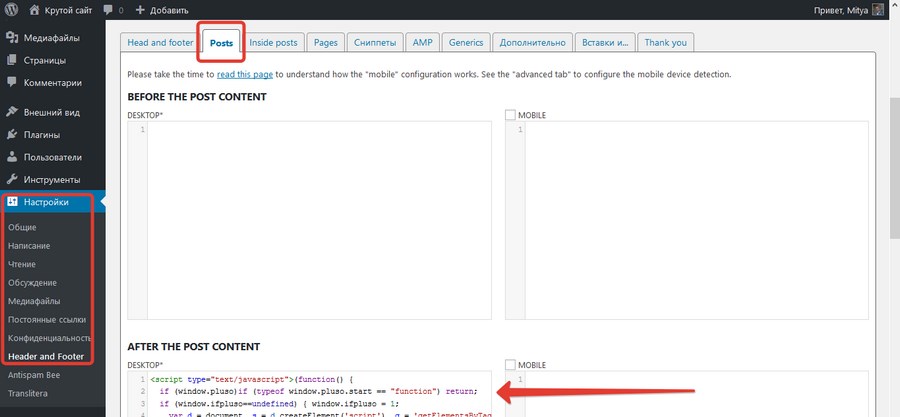
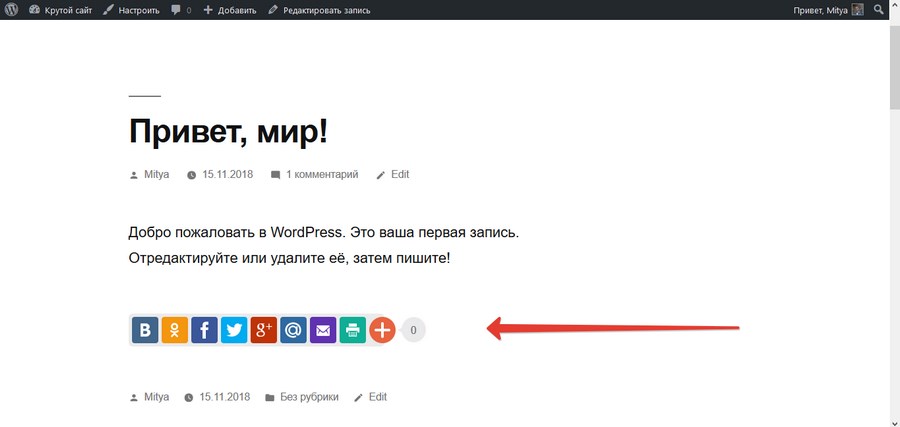
Добавьте на страницы кнопки шеринга социальных сетей. Эту задачу можно решить разными способами. Например, установите и активируйте плагин Head, Footer and Post Injections. Это полезная надстройка: с ее помощью можно добавлять произвольный код на все или отельные страницы сайта. Выберите сервис шеринга, например, Pluso. Настройте блок «Поделиться» и скопируйте предложенный системой код. В админке сайта перейдите в меню «Настройки – Header and Footer». Откройте вкладку Posts. Вставьте код после или перед публикацией. 
Сохраните изменения, проверьте, как отображаются кнопки.  11 бесплатных плагинов Wordpress, которые ускорят ваше продвижение в интернете
Шаг № 6: как установить коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
11 бесплатных плагинов Wordpress, которые ускорят ваше продвижение в интернете
Шаг № 6: как установить коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
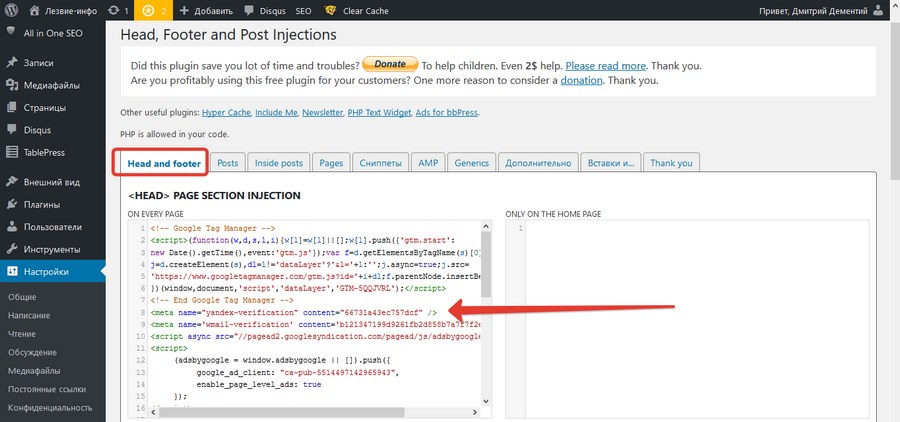
Обозначенная в подзаголовке задача решается разными способами. Например, при установке плагина All in One SEO Pack вы уже подключили ресурс к кабинету для вебмастеров Google. Подключить сайт к «Вебмастеру», «Метрике» и Google Analytics поможет установленный ранее плагин Head, Footer and Post Injections. Зарегистрируйте сайт в указанных сервисах. Инструкции по регистрации можно найти в гайдах: После регистрации в сервисах скопируйте коды отслеживания или теги верификации и вставьте их на сайт. Нужна вкладка Head and footer на странице настроек плагина Head, Footer and Post Injections. 
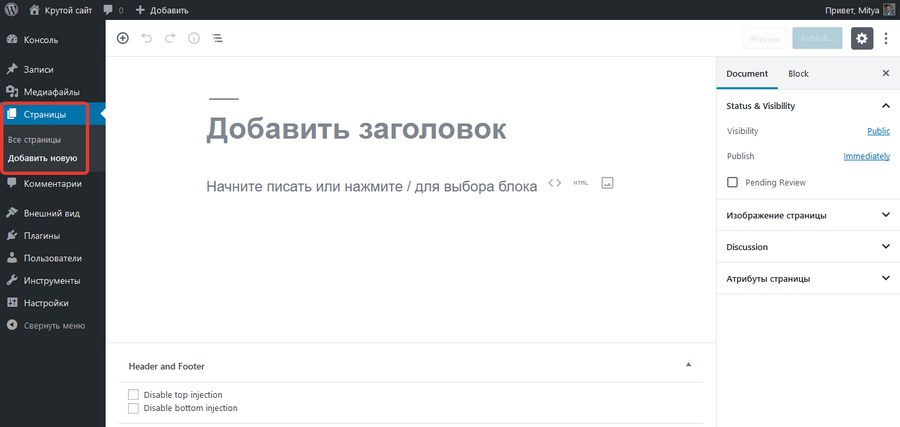
Подключить любой внешний сервис можно с помощью диспетчера тегов Google. Контейнер Tag manager нужно установить в разделы head и body каждой страницы сайта с помощью Head, Footer and Post Injections. А о работе с диспетчером тегов можно прочитать в нашем руководстве. Шаг № 7: как создавать страницы и записи на сайте под управлением WordPressНачиная с пятой версии в WordPress по умолчанию включен редактор Gutenberg. Это блочный редактор, функциональность которого похожа на визуальные редакторы конструкторов страниц. Gutenberg более функциональный по сравнению с классическим редактором WordPress, в котором есть режимы WYSIWIG и HTML. С помощью «Гутенберга» можно создавать произвольные лэйауты страниц, вставлять в записи виджеты и мультимедиа, менять блоки контента местами. Gutenberg интуитивно понятный, поэтому работать с ним легко. О работе с Gutenberg можно почитать в подразделе о создании статической страницы. А о работе с классическим редактором написано в разделе о создании публикаций. Как создать статическую страницуПридерживайтесь описанного ниже алгоритма. Выберите меню «Страницы – Добавить новую». 
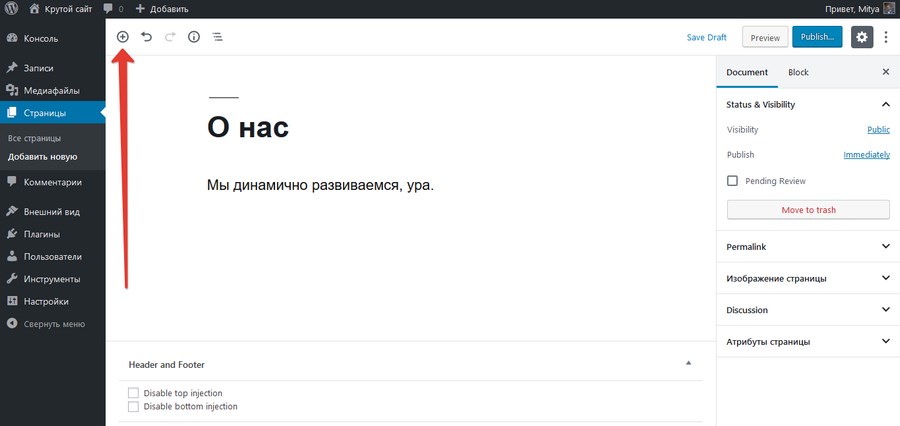
Добавьте заголовок страницы. Затем следуйте подсказкам редактора. Пишите текст или нажмите на значок «Плюс», чтобы добавить блок контента. 
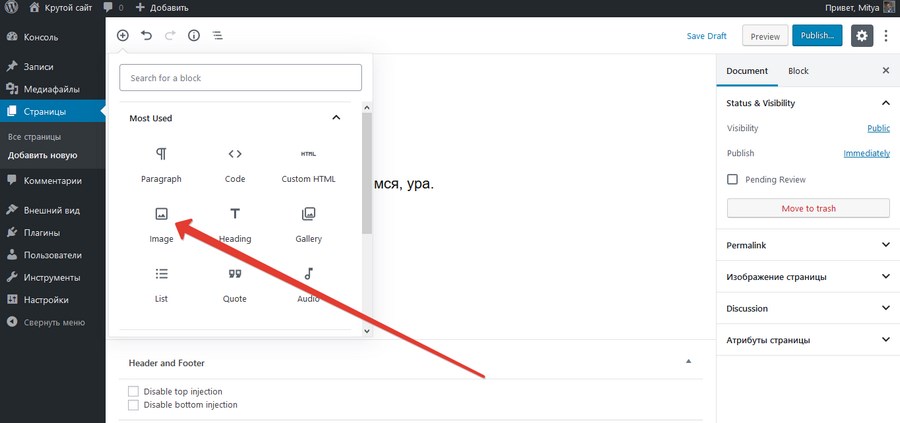
Например, чтобы вставить фотографию, выберите соответствующий блок. 
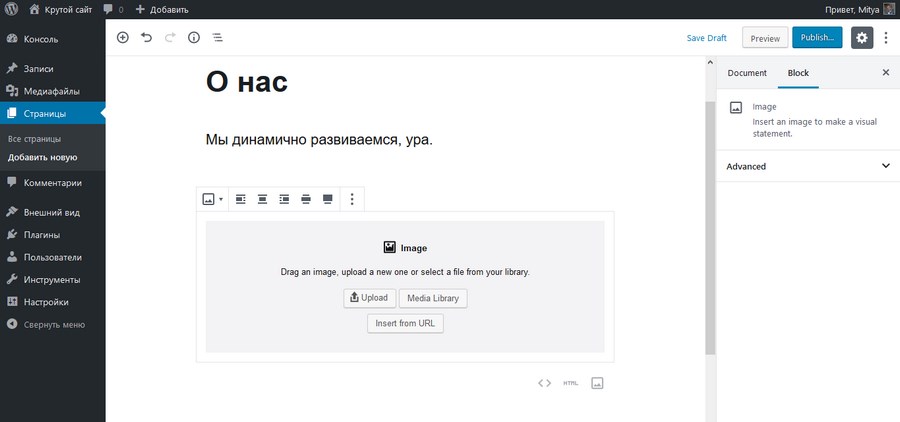
Выберите источник фото и положение картинки на странице. 
В Gutenberg доступны десятки вариантов блоков, например, кнопки, произвольный код, встраивание публикаций из социальных сетей и так далее. Используйте подходящие типы блоков для оформления страницы. После редактирования опубликуйте страницу. 
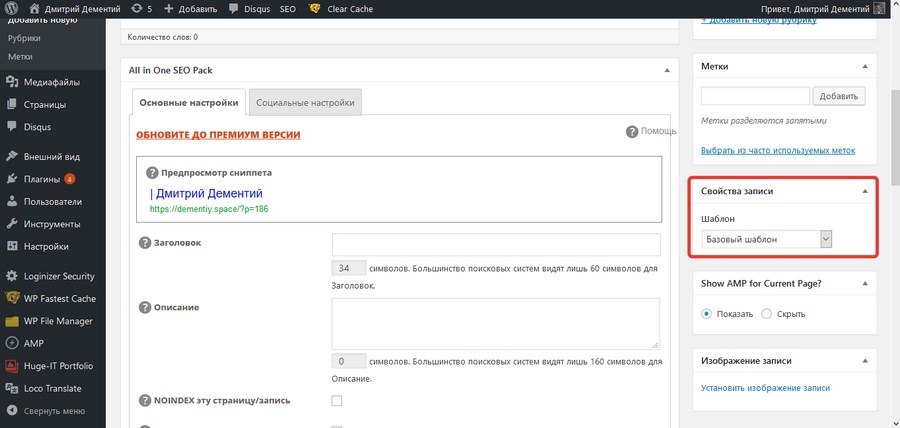
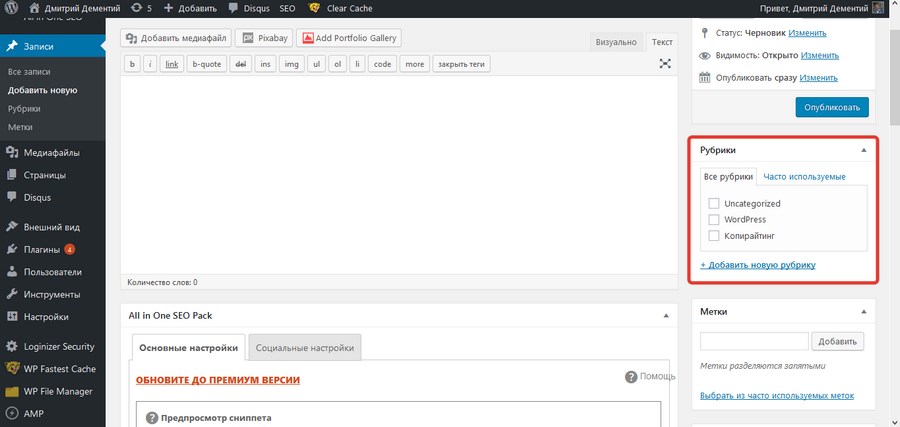
Проверьте корректность отображения контента. Если нужно, отредактируйте страницу. Как создать публикациюСоздание публикации рассматривается на примере классического редактора. С пятой версии WordPress его нужно устанавливать на сайт. Чтобы добавить запись, выберите меню «Записи – добавить новую». Большинство шаблонов поддерживает несколько форматов записи. Выберите подходящий. 
Выберите подходящую рубрику для публикации. Чтобы создать рубрику, воспользуйтесь соответствующим меню. 
Классический редактор поддерживает два формата редактирования: визуальный или WYSIWIG и «Текст» с возможностью использовать HTML. Выберите подходящий. Добавьте заголовок и контент. Укажите title и description, выберите изображение записи. Опубликуйте страницу.  Приступайте к самому главному
Приступайте к самому главному
Вы создали и настроили сайт на WordPress и научились публиковать контент. Теперь вас ждет самая тяжелая и ответственная работа. Чтобы сайт был эффективным, вы должны регулярно создавать качественный и полезный для аудитории контент. Возможностей «движка» достаточно для реализации практически любого проекта: от информационного ресурса до интернет-магазина. Если у вас есть вопросы, замечания и предложения, связанные с созданием и настройкой сайта, пишите их в комментариях. Также вы можете поделиться опытом работы с CMS WordPress, рассказать о любимых плагинах, отметить достоинства и недостатки самого популярного в мире «движка». Нет времени реализовывать все эти пункты? Доверьте эту работу нашей компании. Читайте продолжение: Что делать, когда чешутся руки: рекомендации и лайфхаки для продвинутых пользователей WordPress kak-sozdat-sayt-na-wordpress-polnoe-rukovodstvo-dlya-novichkov | |
|
| |
| Всего комментариев: 0 | |